jQueryの設置方法
jQueryのHTMLへの設置方法は、以下の2つの方法があります。
①jQueryのサイトからソースコードをダウンロードし設置する。
②jQueryをダウンロードせずに、インターネット経由で読み込んで設置する(CDN)
②の方法は、キャッシュでページを素早く表示させ、サーバーの負荷を分散することができます。
PCがインターネットに繋がっていないと動きませんのでご注意ください。
1)jQueryのソースコードをコピー
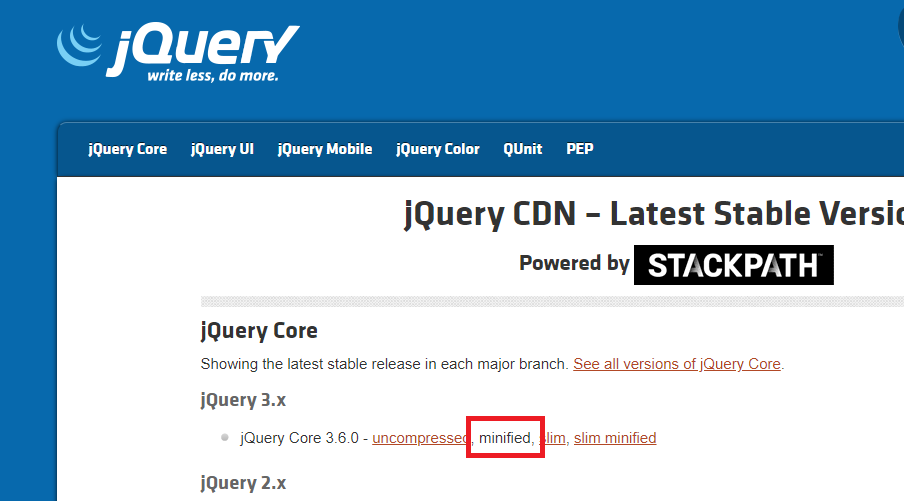
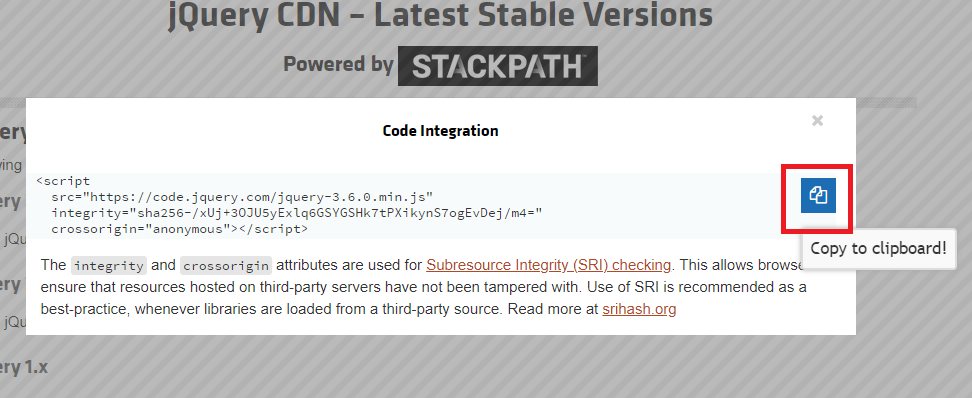
- jQueryのソースコードをコピーするサイト(https://code.jquery.com/)から「minified」をクリックした後、コピーマークを押してソースコードをコピーします。


- コピーしたソースコードをHTML内</body>の直前に貼り付けるとjQueryを使用する準備が完了です。
<script src=”https://code.jquery.com/jquery-3.6.0.min.js” integrity=”sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=” crossorigin=”anonymous”></script>
</body>
なお、jQueryのCDNの提供はjQuery以外にもGoogle、Microsoftなどがあります。
【GoogleのCDN】
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js”></script>
【MicrosoftのCDN】
<script src=”https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.9.0.js”></script>
※初心者の方で様々なサイトを参照したことが原因で、HTML内に2つ以上の種類・バージョン違いのjQueryを読み込んでいるケースをよく見かけますので注意しましょう。
自作のJavaScriptの設置方法
jQueryを設置した後、自作のJavaScriptファイルをつくり、その中に動きの指示を書きます。
- エディタを開き、ファイルの拡張子を「.js」とし、JavaScriptファイルとして保存。
- 作成したJavaScriptファイルはjsフォルダに格納。※ここでは仮に名前をscript.jsとします。
- HTML内のbody終了タグ直前に、jQuery、自作のJavaScriptファイルの順番に設置。
※順番を間違えると動かないので注意しましょう。
jQueryをベースにしたプラグインを使用する際のJavaScriptの設置方法
jQueryをベースにしたスライダーなどの拡張機能(プラグイン)を使用する場合は
- jQuery
- プラグインのJavaScript
- 自作のJavaScript
の順番に設置します。※順番を間違えると動かないので注意しましょう。
必要なJavaScriptファイルだけを各ページに読み込むこと
「トップページのみに使用するスライドショーのjQueryを下層ページでも読み込んでいたらエラー表示が出た。」という声をjQuery初心者の方からよく聞きます。
こういった場合は、トップページだけのJavaScriptファイルと下層ページにも共通して使用するファイルを分けて、必要なファイルのみを読み込むようにしましょう。
(例)top.js と common.js を作り、トップページにのみ、top.jsを読み込む。
また、プラグインが指定するCSS、JavaScriptファイルも、必要なページにだけ読み込むようにしましょう。
