こんばんは!
サボりにサボったブログ更新を久しぶりにしています。
ここ半年は自分の人生の中で五本の指に入るんじゃないかって思うぐらい暗黒の時期を過ごしておりました(笑)
私を暗闇へと引きずり込んでいた仕事が一段落したので、後回しにしていたものを少しずつ片づけている最中です。
プライベートからスキルアップまでやりたいこととやらなきゃいけない目標が山積みですが、とりあえず、世間ではとっくの昔に当たり前になってしまった「HTML5」と「CSS3」を中途半端に勉強していたので、改めて使い方などを復習してみたいと思います。
HTML5の特徴
HTMLは、W3Cにより「2.0」「3.0」…「4.01」とバージョンアップを重ねてきましたが、
現在最新のWeb標準規格は、2014年に勧告された「HTML5」となります。
HTML5の特徴には、「セクションを使った構造化」「動画や音声の再生」「フォーム機能の強化」があげられます。
今日は「セクション」とは…何だろう?から復習していきたいと思います。
セクションを使った構造化
HTML5では、W3Cにより「セクション」に関するタグの利用が推奨されています。
このセクションに関するタグを使うと、文書を構造化しやすくなると同時に、検索エンジンが内容を理解しやすくなるというメリットがあり、SEO対策にもなります。
また、構造がシンプルなので後でソースを修正するときも、開始タグと終了タグを探しやすく、CSSのスタイルもシンプルに適用できます。
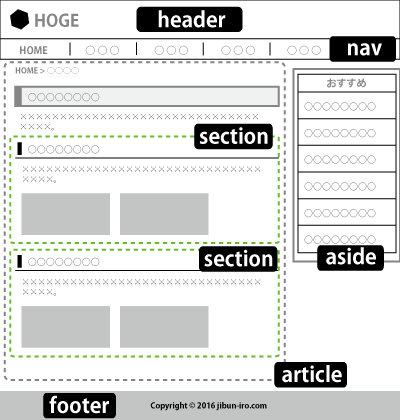
HTML5ではセクションに関するタグ「header」「article」「section」「nav」「aside」「footer」が追加されました。

1.header要素
Webサイト名やロゴなどが入るWebページの上部領域
<header>○○</header>
2.nav要素
Webサイトを構成する各コンテンツのリンク一覧の記述部分。
グローバルナビゲーション作成時に利用するのが一般的です。
<nav>○○</nav>
3.article要素
Webページのメインとなる記事全体を表します。
<article>○○</article>
4.section要素
サブの記事を表す場合に記述。section要素には、小見出しとその記事の内容を記述します。
article要素の中に複数のsection要素を入れ子構造にして作成します。
<article>
<section>サブ記事1</section>
<section>サブ記事2</section>
</article>
5.aside要素
サブ領域やバナーなど、Webページの本題とは異なる記事を表す場合に使用します。
サイドメニューとして利用するのが一般的みたいです。
<aside>
<h1>メインコンテンツタイトル</h1>
<ul>
<li>サブ記事1</li>
<li>サブ記事2</li>
</ul>
</aside>
6.footer要素
連絡先やコピーライトなどが入るWebページの下部領域。
<footer>
Copyright © 2016 jibun-iro.com
</footer>
今までは、スタイルを適用するときにヘッダーはdiv要素にclass=”header”、グローバルナビは、div要素にid=”Gnav”など、classやidを作成してスタイルを適用していましたが、要素名で直接スタイルの記述ができるので、自分だけでなく他の人が後から修正をするときなどわかりやすくなりますね。
footer要素やheader要素、nav要素はサッと理解していましたが、曖昧だったarticle要素、section要素、aside要素が何となく理解できたかな。
以前は、h1要素は各Webページに1つだけの使用が決まりでしたが、article要素、section要素、aside要素を利用すると各セクションごとにh1要素から構造化することができるみたいです。
それでは、次回は、「動画や音声の再生」を復習したいと思います。